
每个国家都有一个特定的 ISO 3166代码 。
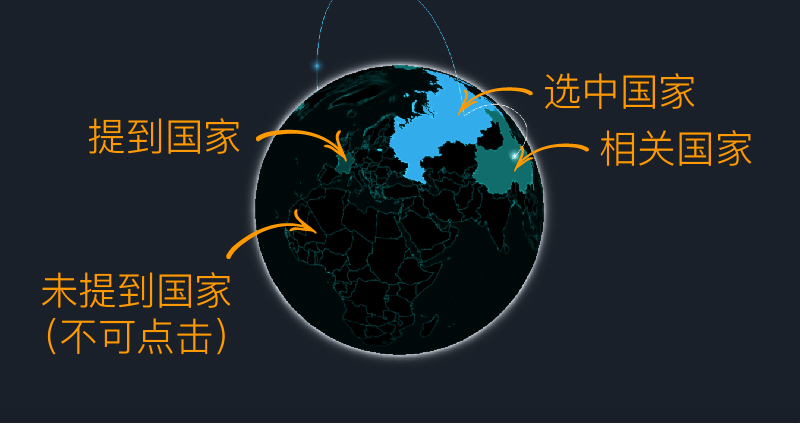
根据输入数据和用户的交互行为,在Gio地球表面的国家可以有以下几种状态:
1. 被选中的国家
当用户点击Gio地球表面某个国家的区域时,这个国家会以“被选中”的状态点亮。此时这个国家被称为"被选中的国家"。
可以通过 configure() API来设置被选中国家的颜色,具体设置方法如下所示:
controller.configure({
color: {
selected:0xff0000
}
});
color: {
selected:0xff0000
}
});
也可以通过 setSelectedColor() 来动态改变被选中国家的颜色。
2. 有关的国家
当一个国家被选中时,Gio地球会显示该国家的数据,这些数据会以"连接线"的形式呈现,被连接线连接的国家被称为"有关的国家"(不包括"选中的国家")。
可以通过 configure() API来设置"有关的国家"的亮度,默认的亮度是0.5,具体设置方法如下所示:
controller.configure({
brightness: {
related:0.8
}
});
brightness: {
related:0.8
}
});
或者可以通过 adjustRelatedBrightness() 来动态改变有关的国家的亮度。
3. 被提到的国家
除了"被选中的国家"和"有关的国家"之外,其余所有在数据集中提到的国家被定义为"提到过的国家"。
可以通过 ligtenMentioned(true) 设置"被提到的国家"的亮度,使其比地球表面的亮度略高,
可以使用 ligtenMentioned(false) 来关闭该功能,默认设置下该功能不开启。
可以通过 configure() API来设置"被提到国家"的亮度,默认的亮度是0.5,具体设置方法如下所示:
controller.configure({
color: {
mentioned:0.8
}
});
color: {
mentioned:0.8
}
});
也可以通过 adjustMentionedBrightness() 来动态设置"被提到国家"的亮度。
需要注意的是只有使用 ligtenMentioned(true) 后才可以设置"被提到国家"的亮度。
4. 未被提到的国家
那些在数据集中未被提到的国家被称为"未被提到的国家"。
5. 不可点击的国家
可以设置一个国家成为"不可点击的"状态,当用户点击"不可点击的国家"时,这个国家不会被点亮,同时也不会造成地球旋转。
(在默认情况下,当一个国家被点击时,Gio地球会旋转,使该国家朝向正前方)
可以通过 disableUnmentioned(true) API来将未在数据集中提到的数据设置为"不可点击的",
也可以通过调用 disableUnmentioned(false) API来关闭该设置。