
Each Country corresponds to a specific code in CountryData. Depending on
data availability and user activity, a Country can be in the following states:
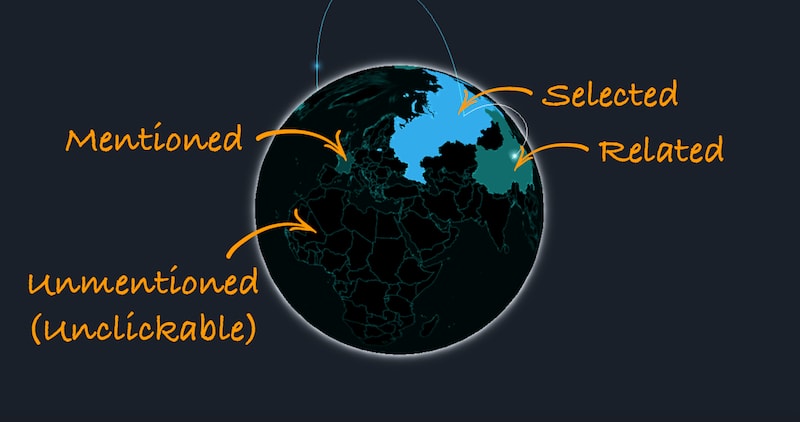
Selected
When the user clicks on a Country, it is highlighted and becomes selected. The country is called a
selected country.
The color of Selected country can be set through configure() as follows:
controller.configure({
color: {
selected:0xff0000
}
});
color: {
selected:0xff0000
}
});
Or it can be changed dynamically with setSelectedColor() .
Related
Those countries connected to the selected country through 'in line' or 'out line' are called related
countries.
The brightness of related countries can be set through configure() as
follows:
controller.configure({
brightness: {
related:0.8
}
});
brightness: {
related:0.8
}
});
Or it can be changed dynamically with adjustRelatedBrightness(). Default
value: 0.5
Mentioned
All other countries appear in the input dataset but are not 'selected' or 'related' are called
'mentioned'.
The Color of Mentioned country can be set to be brighter than Unmentioned country with
ligtenMentioned(true); to disable this feature use ligtenMentioned(false).
The brightness of Mentioned country can be set through configure() as
follow:
controller.configure({
color: {
mentioned:0.8
}
});
color: {
mentioned:0.8
}
});
Or it can be modified dynamically with adjustMentionedBrightness() when ligtenMentioned(true) is called. Default value: 0.5
Unmentioned
Countries in CountryData but not in the input data are called
'Unmentioned'.
Unclickable
When a country is set to unclickable, it will be not highlighted when clicked and it will be cause the
globe to rotate. (Normally after a country has been clicked, the globe will turn and let the clicked
country facing the user.).
Unmentioned countries can be set to 'unclickable' through disableUnmentioned(true).
To disable this
feature call disableUnmentioned(false).