
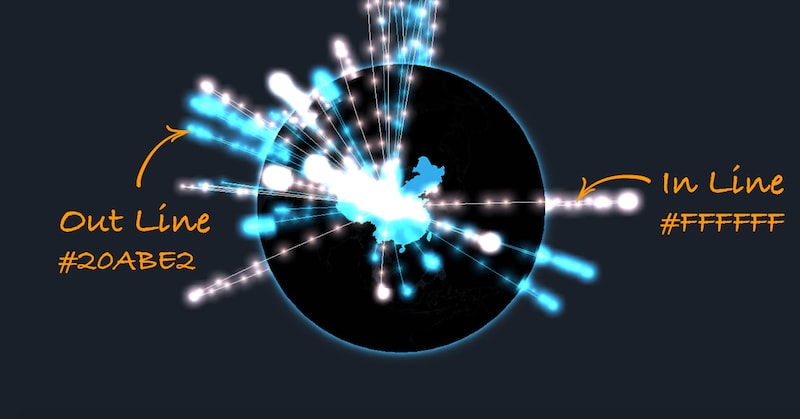
Line is used to visualize the data flow between two countries. For Selected
country, the line with data flow into it is called in line and the line with data flow out of it is
called out line. The default color of in line is in-line 0x154492 and the default color of out line is
out-line 0xdd380c.
The color of lines can be set through configure API as follow:
controller.configure({
color: {
in:0xff0000,
out:0x00ff00
}
});
color: {
in:0xff0000,
out:0x00ff00
}
});
Or it can be modified dynamically with setInLineColor() and setOutLineColor().
Can we use different colors for different lines? The answer is yes. This can be done by modifying the
json input data as follow:
{
"e": "CN",
"i": "US",
"v": 100000,
"inColor": "#0000ff",
"outColor": "#00ff00"
}
"e": "CN",
"i": "US",
"v": 100000,
"inColor": "#0000ff",
"outColor": "#00ff00"
}
However this needs to be done before controller.init() is called. See working
with data for details.