Get the reference of three.js scene object, after getting this object, it is possible to add your own
three.js object to the scene (for example, add universe background for earth). Checkout Three.js documentation for more information about
Scene.
Code Example: (add background through scene object)
controller.addData( inputData );
controller.init();
// get scene after controller initialized
var scene = controller.getScene();
// create a universe background which is an Three.js object
var universe = createUniverse();
// add universe to the scene
scene.add(universe);
// this function create a universe object (a three.js object)
function createUniverse() {
var universeMesh = new THREE.Mesh();
universeMesh.geometry = new THREE.SphereGeometry(500, 128, 128);
universeMesh.material = new THREE.MeshBasicMaterial({
map: new THREE.TextureLoader().load(
'images/galaxy.png'
),
side: THREE.BackSide
});
return universeMesh;
}
controller.init();
// get scene after controller initialized
var scene = controller.getScene();
// create a universe background which is an Three.js object
var universe = createUniverse();
// add universe to the scene
scene.add(universe);
// this function create a universe object (a three.js object)
function createUniverse() {
var universeMesh = new THREE.Mesh();
universeMesh.geometry = new THREE.SphereGeometry(500, 128, 128);
universeMesh.material = new THREE.MeshBasicMaterial({
map: new THREE.TextureLoader().load(
'images/galaxy.png'
),
side: THREE.BackSide
});
return universeMesh;
}
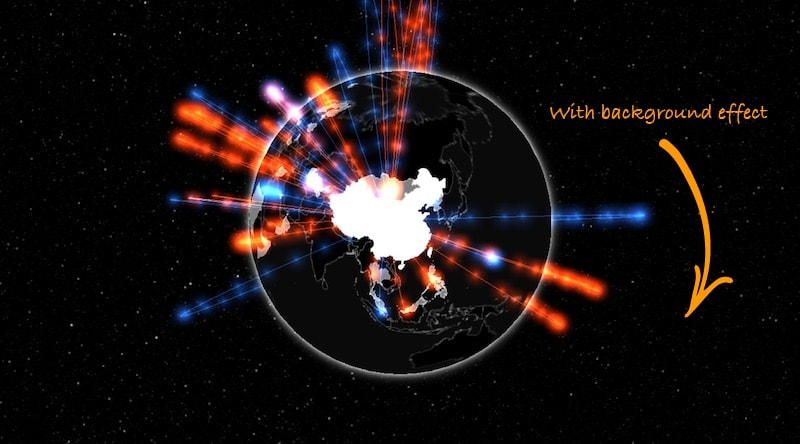
Gio.js with Background Effect:

Gio.js without Background:




 for Adding universe background
for Adding universe background