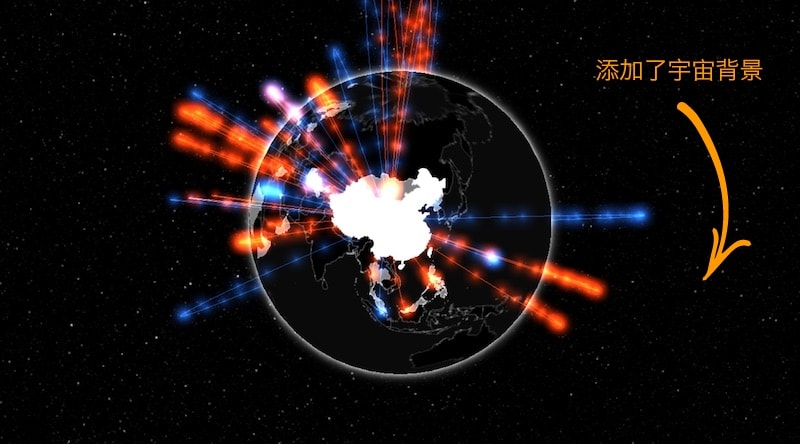
获得three.js中scene对象的引用,通过这个引用,可以添加自定义的three.js对象(使用场景举例:为3D地球添加一个自定义的宇宙背景)。查看 Three.js文档了解更多有关Scene的信息。
使用示例:(通过scene对象添加背景)
controller.addData( inputData );
controller.init();
// 在controller初始化以后获取scene对象
var scene = controller.getScene();
// 创建宇宙背景,这个背景本质上是一个three.js对象
var universe = createUniverse();
// 通过scene对象将创建的背景添加到场景中
scene.add(universe);
// 这个方法创建宇宙背景
function createUniverse() {
var universeMesh = new THREE.Mesh();
universeMesh.geometry = new THREE.SphereGeometry(500, 128, 128);
universeMesh.material = new THREE.MeshBasicMaterial({
map: new THREE.TextureLoader().load(
'images/galaxy.png'
),
side: THREE.BackSide
});
return universeMesh;
}
controller.init();
// 在controller初始化以后获取scene对象
var scene = controller.getScene();
// 创建宇宙背景,这个背景本质上是一个three.js对象
var universe = createUniverse();
// 通过scene对象将创建的背景添加到场景中
scene.add(universe);
// 这个方法创建宇宙背景
function createUniverse() {
var universeMesh = new THREE.Mesh();
universeMesh.geometry = new THREE.SphereGeometry(500, 128, 128);
universeMesh.material = new THREE.MeshBasicMaterial({
map: new THREE.TextureLoader().load(
'images/galaxy.png'
),
side: THREE.BackSide
});
return universeMesh;
}
Gio.js添加了宇宙背景之后的效果:

普通Gio.js,无宇宙背景的效果:




 (这是一个添加宇宙背景的例子)
(这是一个添加宇宙背景的例子)