通过设置风格名称来更改3D地球的颜色风格。Gio.js提供一些预设的色彩风格。
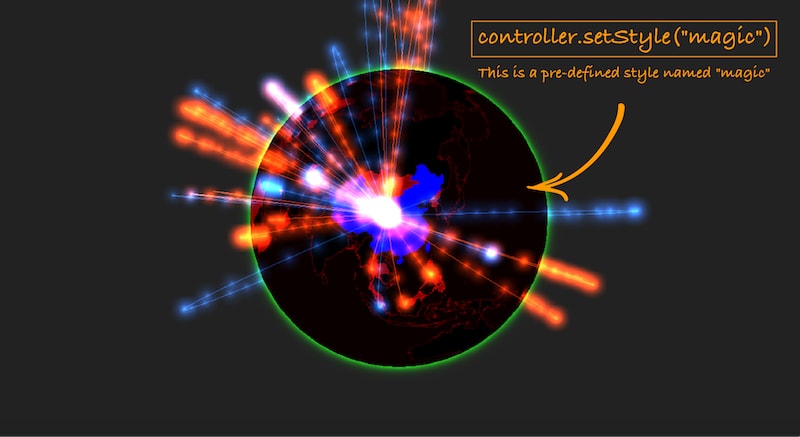
例如:想将默认风格更改为“magic”风格:
例如:想将默认风格更改为“magic”风格:

controller.setStyle("magic");

试试codepen在线编辑:
See the Pen Gio setStyle() by syt123450 (@syt123450) on CodePen.
预设风格
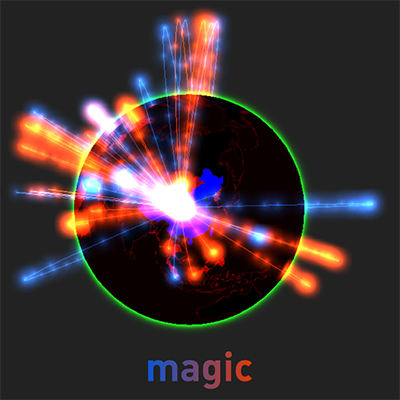
这里您可以预览我们提供的预设配色模板,您可以通使用风格名称来应用所有的预设颜色风格。例如:将默认风格更改为“magic”风格:
controller.setStyle("magic");
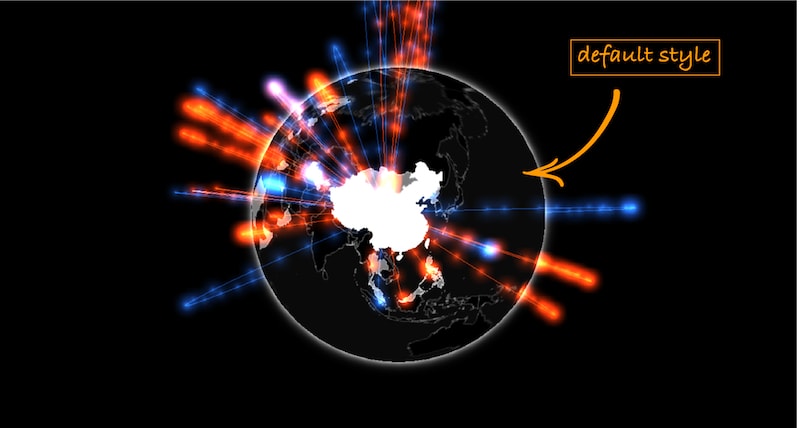
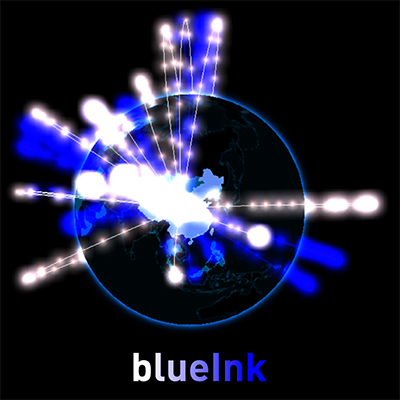
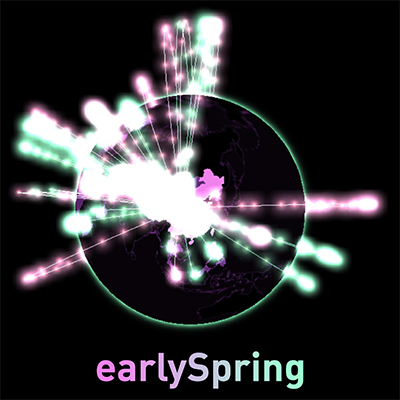
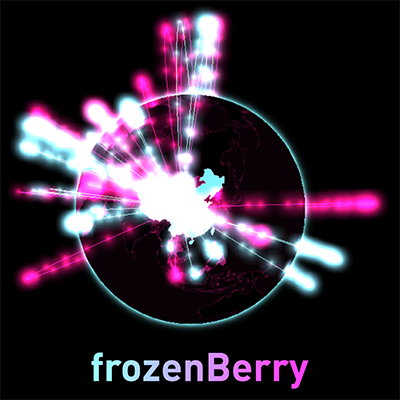
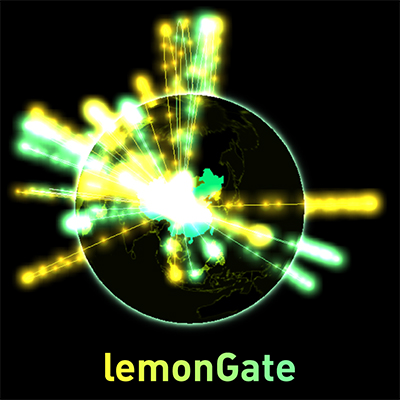
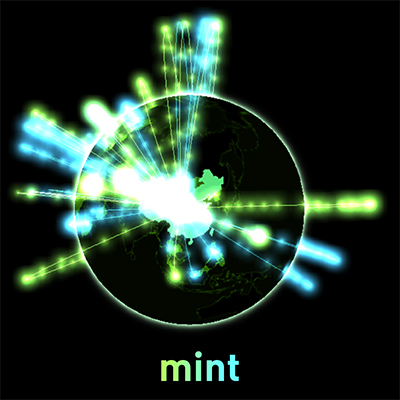
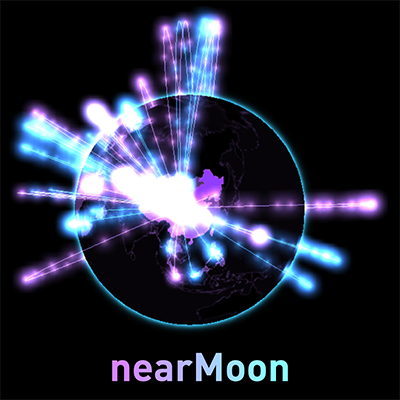
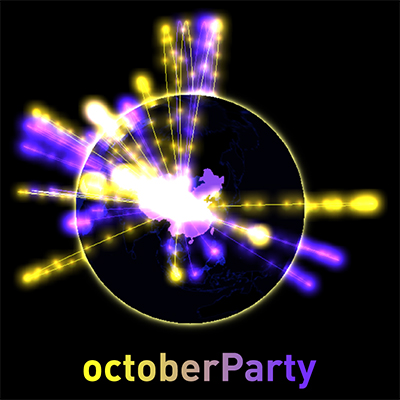
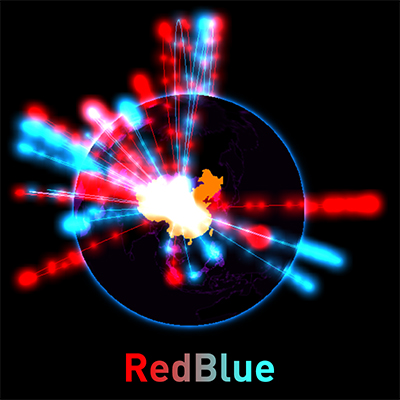
预设风格预览
controller.setStyle("blueInk");

controller.setStyle("earlySpring");

controller.setStyle("frozenBerry");

controller.setStyle("gorgeousDream");

controller.setStyle("juicyCake");

controller.setStyle("lemonGate");

controller.setStyle("magic");

controller.setStyle("mint");

controller.setStyle("nearMoon");

controller.setStyle("octoberParty");

controller.setStyle("redBlue");

controller.setStyle("strawberry");

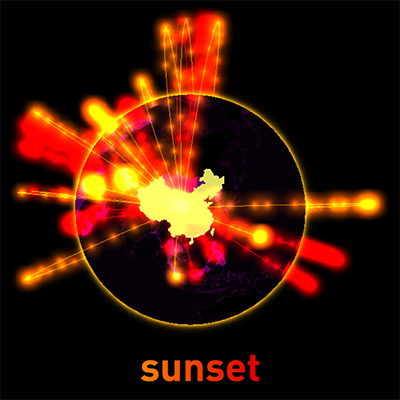
controller.setStyle("sunset");