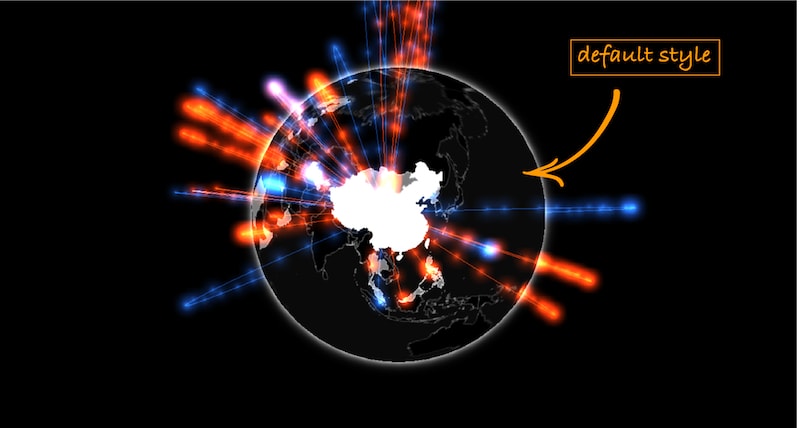
Sets the color scheme of the 3D globe by name. Gio.js has some pre-defined styles. For example we want
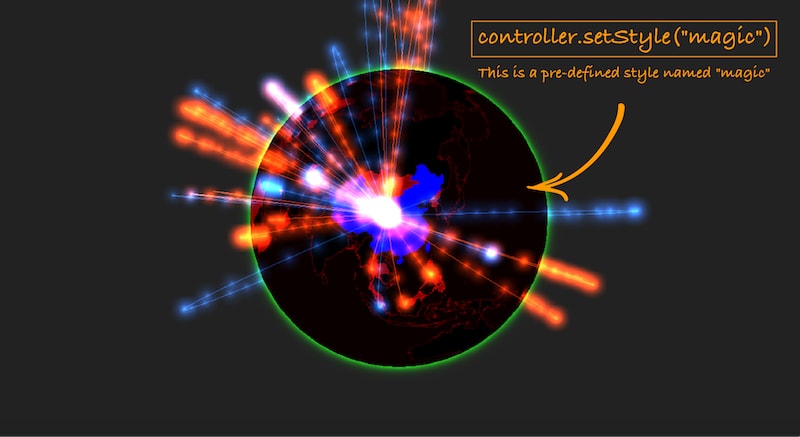
to change from default style to style called "magic":

controller.setStyle("magic");

Try it on codepen:
See the Pen Gio setStyle() by syt123450 (@syt123450) on CodePen.
Predefined Styles
Here are the previews of Gio.js pre-defined color styles, you can use all these styles with their names.
For example: If you want to use a style named "magic", just use "magic" in the code below:
controller.setStyle("magic");
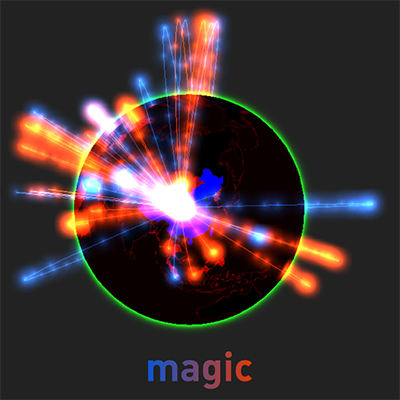
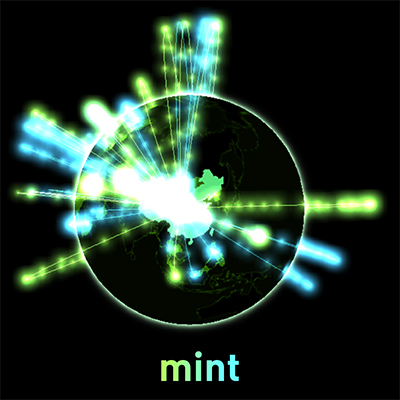
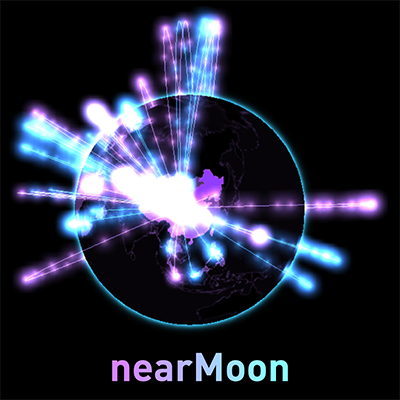
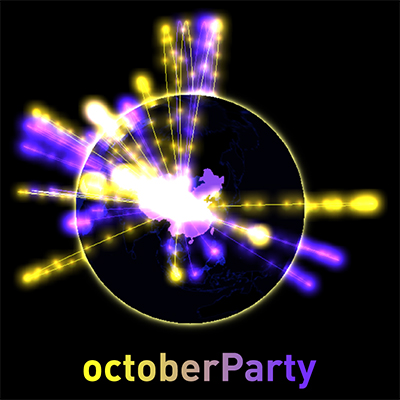
Pre-defined Styles Preview
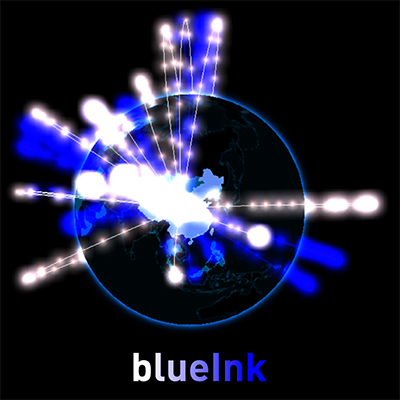
controller.setStyle("blueInk");

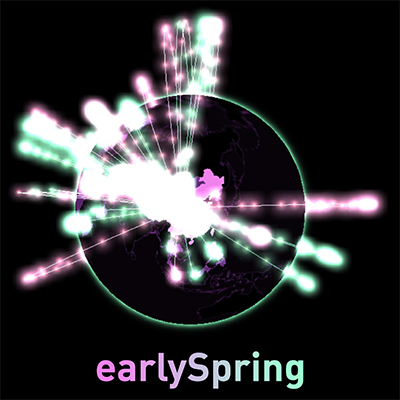
controller.setStyle("earlySpring");

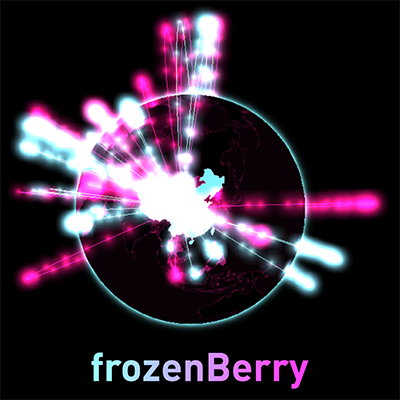
controller.setStyle("frozenBerry");

controller.setStyle("gorgeousDream");

controller.setStyle("juicyCake");

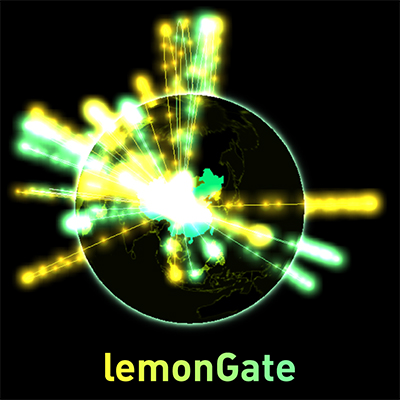
controller.setStyle("lemonGate");

controller.setStyle("magic");

controller.setStyle("mint");

controller.setStyle("nearMoon");

controller.setStyle("octoberParty");

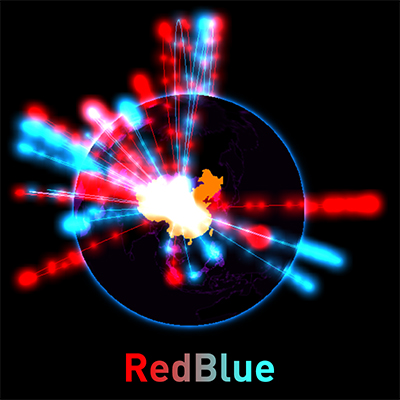
controller.setStyle("redBlue");

controller.setStyle("strawberry");

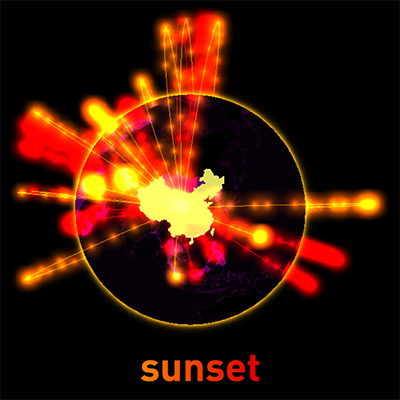
controller.setStyle("sunset");